Elasticsearchに格納したデータをビジュアライゼーションで可視化することができる『Kibana』。
データの種類に応じて様々なグラフを簡単に実装することができ、作成したものはダッシュボード上に配置することができる。
ダッシュボードから各種データを参照、フィルター等を使って絞り込むことでデータの確認や活用が捗るだろう。
この記事では、Kibanaのビジュアライゼーションの一つである『Vega(ペガ)』および『 Vega-Lite(ベガライト)』の使用方法について解説していく。
公式の例を参考に、ダミーデータを使用して手順を解説するので、自分自身のデータに置き換えて試してみてもらいたい。
ビジュアライゼーションの新規作成
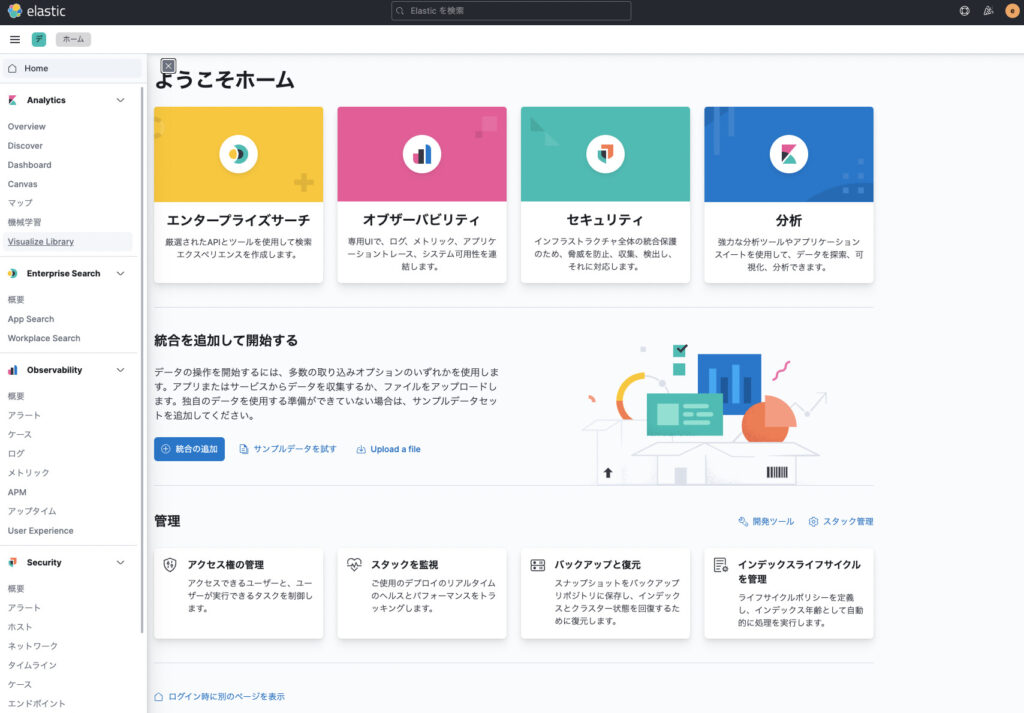
左上のメニューボタンからサイドメニューを開き、[Analytics] の [Visualize Library] を選択する。

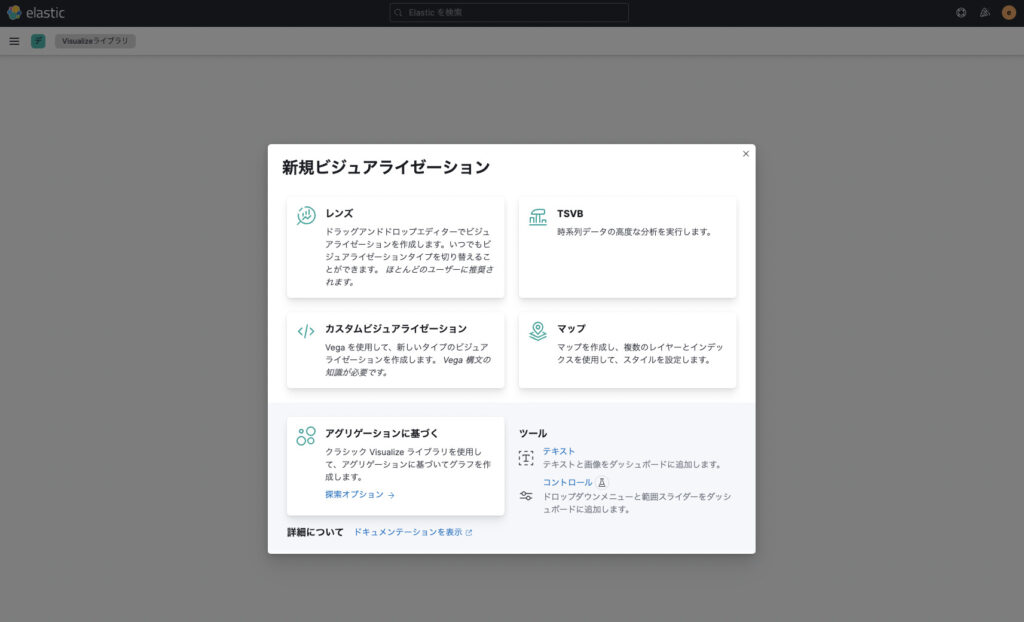
以下のような [新規ビジュアライゼーション] という画面が表示されるので、[カスタムビジュアライゼーション] を選択する。
カスタムビジュアライゼーションとは、JSON形式で記述する『Vega』を使用して、グラフを実装する。
構文の知識が必要になるが、公式のドキュメントや実装例が豊富にあるため、調べながら参考を見つけて実装することをおすすめする。

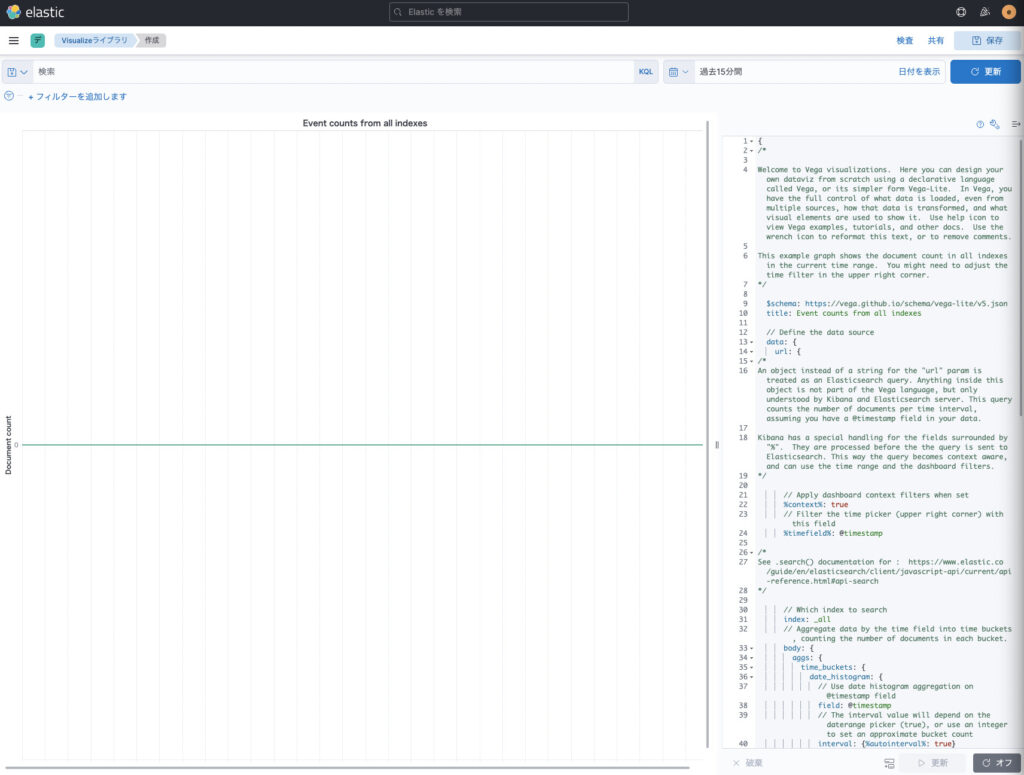
以下のような画面が表示される。
画面の構成としては、右側にVegaの構文を記述し、左側にグラフが表示されるようになっている。
上部で取得データの確認や、クエリ・時間でフィルター等を行うことが可能だ。

グラフ実装方法
実際にVegaの構文を記述してグラフを実装してみる。
JSON形式
基本的にはJSONと呼ばれる形式で記述する必要がある。
JSONの細かい知識は不要だが、ある程度どのような形式なのかを書きながら感覚的に理解できるといいだろう。
以下はJSON形式の例。
{
"name": "Yamada Taro",
"age": 30,
"address": "Hiroshima",
"job": "engineer"
}はじめは、波括弧でブロックが分かれており、文字列はダブルクォーテーションで囲まれるくらいが理解できれば問題ない。
HJSONと呼ばれる形式でも記述が可能だが、混乱すると思うのでここでは割愛させていただく。
構文の記述
Vizualizeライブラリの作成画面の右側部分がエディターとなっており、ここにVegaの構文を記述していく。
試しに以下のJSONをコピーして記述してみよう。
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"description": "A basic stacked bar chart example.",
"data": [
{
"name": "table",
"values": [
{"x": 0, "y": 28, "c": 0}, {"x": 0, "y": 55, "c": 1},
{"x": 1, "y": 43, "c": 0}, {"x": 1, "y": 91, "c": 1},
{"x": 2, "y": 81, "c": 0}, {"x": 2, "y": 53, "c": 1},
{"x": 3, "y": 19, "c": 0}, {"x": 3, "y": 87, "c": 1},
{"x": 4, "y": 52, "c": 0}, {"x": 4, "y": 48, "c": 1},
{"x": 5, "y": 24, "c": 0}, {"x": 5, "y": 49, "c": 1},
{"x": 6, "y": 87, "c": 0}, {"x": 6, "y": 66, "c": 1},
{"x": 7, "y": 17, "c": 0}, {"x": 7, "y": 27, "c": 1},
{"x": 8, "y": 68, "c": 0}, {"x": 8, "y": 16, "c": 1},
{"x": 9, "y": 49, "c": 0}, {"x": 9, "y": 15, "c": 1}
],
"transform": [
{
"type": "stack",
"groupby": ["x"],
"sort": {"field": "c"},
"field": "y"
}
]
}
],
"scales": [
{
"name": "x",
"type": "band",
"range": "width",
"domain": {"data": "table", "field": "x"}
},
{
"name": "y",
"type": "linear",
"range": "height",
"nice": true, "zero": true,
"domain": {"data": "table", "field": "y1"}
},
{
"name": "color",
"type": "ordinal",
"range": "category",
"domain": {"data": "table", "field": "c"}
}
],
"axes": [
{"orient": "bottom", "scale": "x", "zindex": 1},
{"orient": "left", "scale": "y", "zindex": 1}
],
"marks": [
{
"type": "rect",
"from": {"data": "table"},
"encode": {
"enter": {
"x": {"scale": "x", "field": "x"},
"width": {"scale": "x", "band": 1, "offset": -1},
"y": {"scale": "y", "field": "y0"},
"y2": {"scale": "y", "field": "y1"},
"fill": {"scale": "color", "field": "c"}
},
"update": {
"fillOpacity": {"value": 1}
},
"hover": {
"fillOpacity": {"value": 0.5}
}
}
}
]
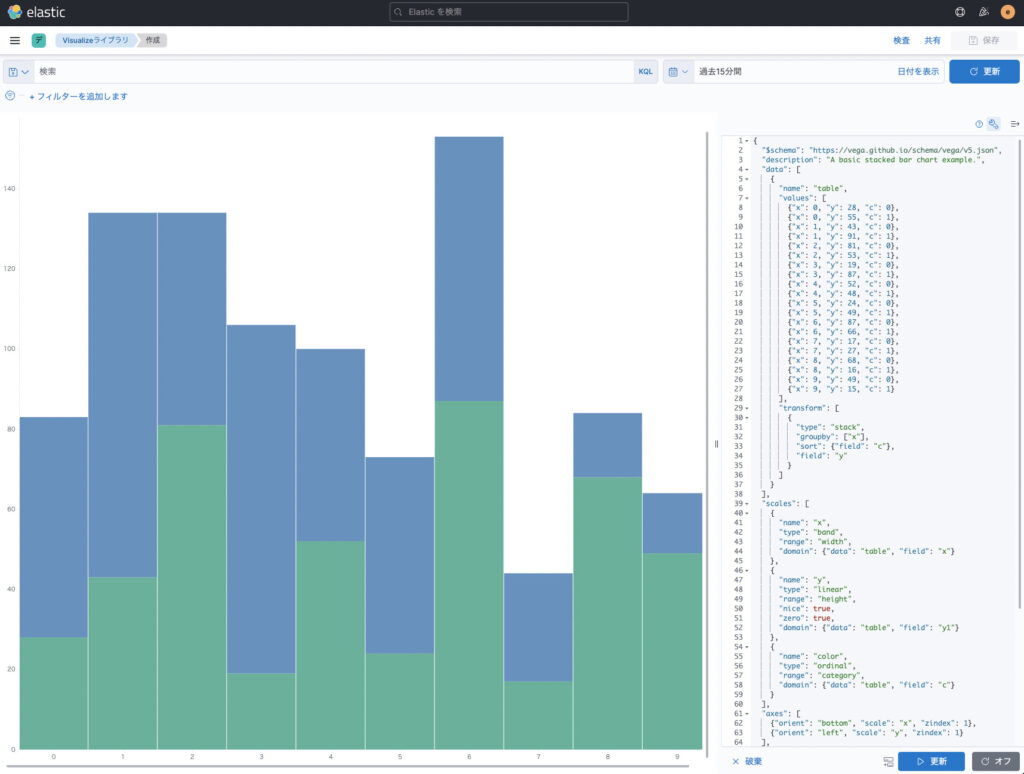
}Kibanaの画面にコピーしたJSONをペーストしたら、画面下部にある [更新] ボタンを押下しよう。
記述したVegaの構文が読み込まれて棒グラフが表示される。

使用しているデータはダミーデータなのでグラフに意味はないが、このように簡単にグラフを作成できることがわかった。
マウスのカーソルをグラフ上にあてると、色が変わったりと動的な処理を実装することも可能だ。
各種グラフの詳細な手順については別記事にまとめているので、そちらを参考にしていただきたい。
参考グラフ: Stacked Bar Chart Example
検査・デバッグ
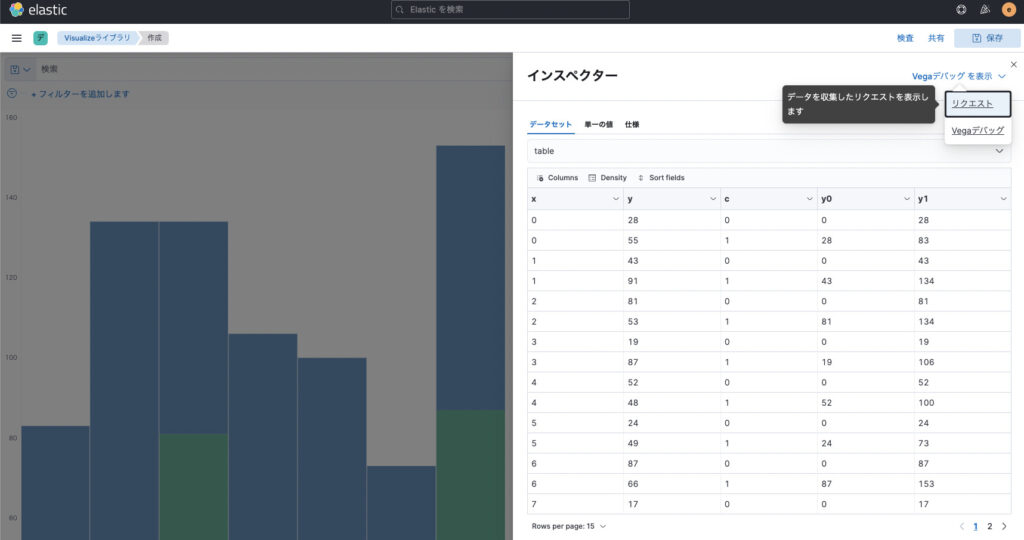
画面の右上にある [検査] を押下すると、リクエストやデータを参照することができる。
画像は先程紹介した棒グラフに使用しているデータをテーブル形式で参照している。
エラーや細かい実装をする際は、この機能を使用して詳細な情報を確認すると良いだろう。

形式変換・自動整形
画面の右上辺りにある [スパナのアイコン] を押下すると、変換の処理を行うことができる。
JSON・HJOSN形式に変換して、コメントを削除、スペースや改行などを適切に入れるなどの自動整形を行う。
どうしても構文が長くなってしまい、見づらくなるので、この機能を使用して自動整形することをオススメする。

ヘルプ
画面の右上辺りにある [はてなマークのアイコン] を押下すると、ヘルプやドキュメントのページに遷移できる。
ドキュメントには構文や記述例が豊富に書かれているので、必要に応じて参照しよう。

保存
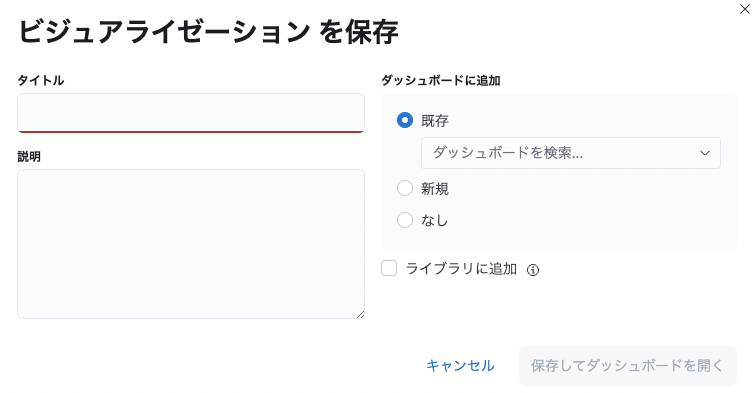
画面の右上にある [保存] ボタンを押下して、実装したグラフを保存する。
タイトルを入力、説明の記載、ダッシュボード上に配置するかを選択することができる。
保存したグラフの編集はもちろん、複製等も可能だ。

まとめ
以上、KibanaのビジュアライゼーションであるVega・Vega-Liteの使い方について解説した。
構文が少し難解で複雑に感じるかもしれないが、ある程度慣れていくと、どのように記述すれば良いかが感覚的にわかってくる。
Kibanaで他に用意されているLens(レンズ)やTSVBと比較して難易度は高いものの、カスタム性や柔軟性には優れているため、オリジナルのグラフや特定のデータを扱う場合は活用できるだろう。
少しでもこの記事が参考になると幸いだ。
他にもElasticに関する記事を多数公開しているため、合わせてご覧いただきたい。
簡単!ElasticsearchとKibanaをdocker-compose.ymlでコンテナ化して起動する方法 を解説!
【Elasticsearch】Kibanaのログイン認証をdocker-composeで設定する を解説!
最後まで目を通していただき、ありがとうございました。
