Elastic社が無料で提供するElasticsearchとKibanaを使用してデータをグラフ化してみよう!
『Elasticsearch』とは、あらゆるデータを格納・操作することができる無料の検索・分析エンジン。
『Kibana』とは、Elasticsearchに格納したデータをクエリで参照してグラフ化やダッシュボードに配置して可視化を実現する。
Kibanaのビジュアライゼーションの一つである『Vega(ベガ)』を使用したグラフの例を紹介していく。
Vega特有のJSON形式で書かれる構文をある程度理解する必要があるので、難易度は高いだろう。
ただ、公式のドキュメントや例が豊富にあるため、調査しながら実装していけば次第に慣れてくるはずだ。
この記事でもいくつかグラフの例を抜粋して解説しているので、是非参考にしていただきたい。
また、ElasticsearchとKibanaの使用環境が整っていない場合は、docker-composeを利用したコンテナ化することで、簡単に環境構築が完了するのでオススメする。
-

-
簡単!ElasticsearchとKibanaをdocker-compose.ymlでコンテナ化して起動する方法
大量のデータを扱うことができ、時系列グラフや散布図等で可視化ができるElastic関連。 この記事では、ElasticsearchとKibanaをdocker-composeを使用してコンテナ化する手 ...
続きを見る
Vega・Vega-Liteの基本的な操作について知りたい場合は以下も合わせてご覧いただきたい。
-

-
Kibanaのカスタムビジュアライゼーション『Vega・Vega-Lite』の使い方を解説
Elasticsearchに格納したデータをビジュアライゼーションで可視化することができる『Kibana』。 データの種類に応じて様々なグラフを簡単に実装することができ、作成したものはダッシュボード上 ...
続きを見る
棒グラフ(Bar Charts)
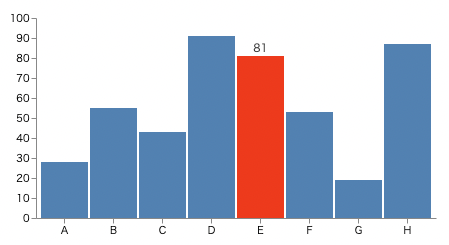
シンプル・マウスオーバー
画像の例は、あるカテゴリー(A, B, C, ...)ごとに数値を持つデータをシンプルな棒グラフで可視化したもの。
マウスのカーソルを棒グラフの上に合わせると、色が動的に変化して上部に値が表示されるようになっている。
こういったリアクティブな処理もVegaを使用すると容易に実装することが可能だ。

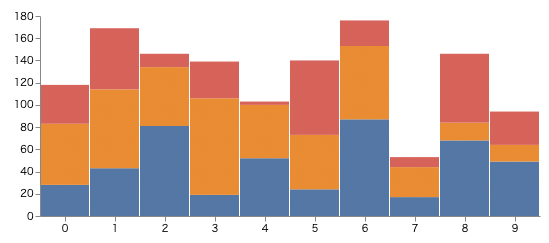
積み上げ棒グラフ
先程と同様にあるカテゴリー(0, 1, 2, ...)ごとに数値を持つデータを棒グラフで可視化。
画像の例では、3種類のデータがあり、それを縦に積み上げるようにして実装している。

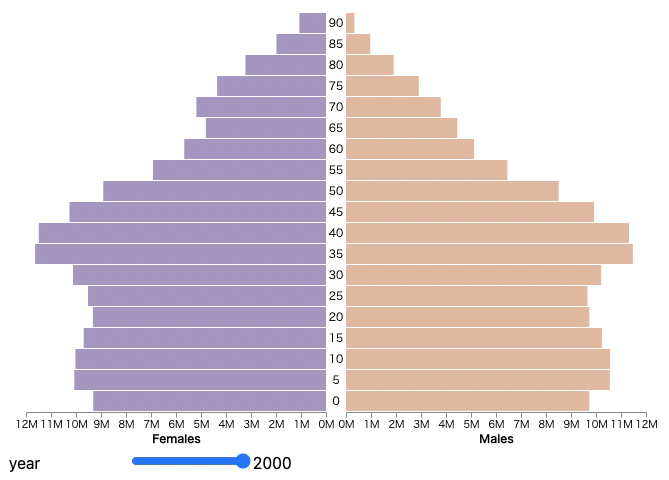
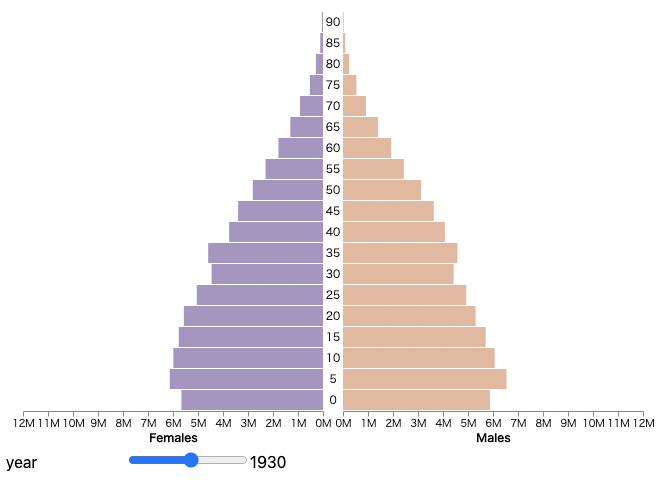
バタフライチャート・スライダー
横の棒グラフを左右に並べて2つの系列を比較して表示するバタフライチャートも実装が可能。
画像の例は、"A population pyramid showing U.S. demographics from 1850 to 2000."
つまり、1850年から2000年までの米国の人口を示す人口ピラミッドで、性別ごとに区別して表示をしている。

下部にあるスライダーを操作することができ、西暦(year)の範囲をフィルターすることが可能となる。
試しに2000年から1930年に変更してみると、グラフが更新・再描写されて人口が減っていることが確認できる。

折れ線グラフ・時系列グラフ(Line Charts)
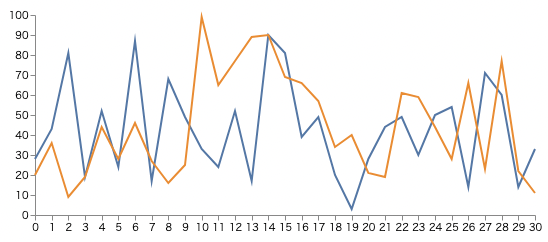
折れ線グラフ
0〜30まで連番が振られているデータを折れ線グラフで可視化したもの。
2種類のデータがあるため、2本の折れ線グラフとして重ね合わせで表示されている。

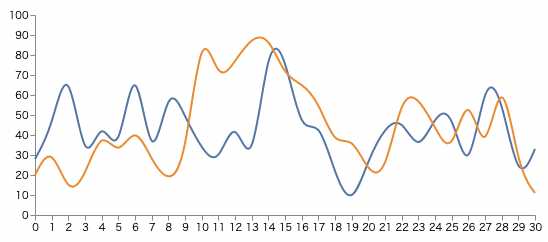
描写するタイプを変更することで、以下の画像のように丸みを帯びた形式等に変更することも可能。

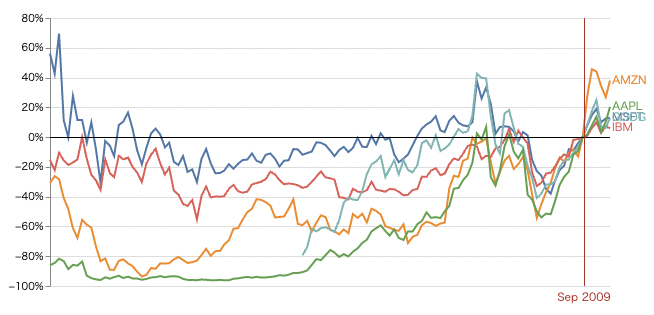
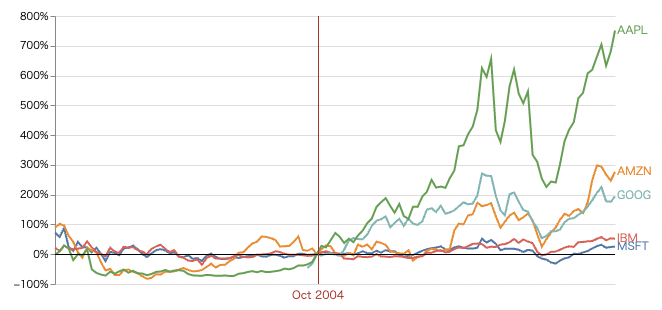
時系列グラフ
横軸が連番の番号ではなく、時間になっている線グラフ。
複数のデータが色分けされて重ね書きで表示されており、マウスのカーソルをグラフ上に合わせて位置を変えると表示が変更される。


面グラフ(Area Charts)
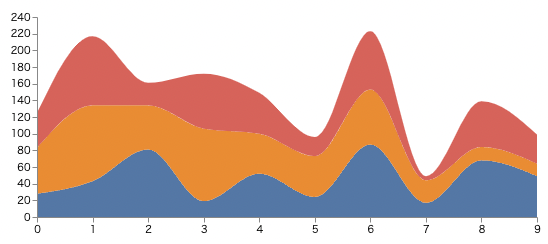
積み上げ面グラフ
0〜9まで連番が振られているデータを面グラフで可視化したもの。
折れ線グラフを重ね合わせて表示するのではなく、積み上げてエリアを塗りつぶすことで面グラフを実現する。
他のグラフと同様に色分けや塗りつぶし、透過度の設定などは簡単に実装ができる。

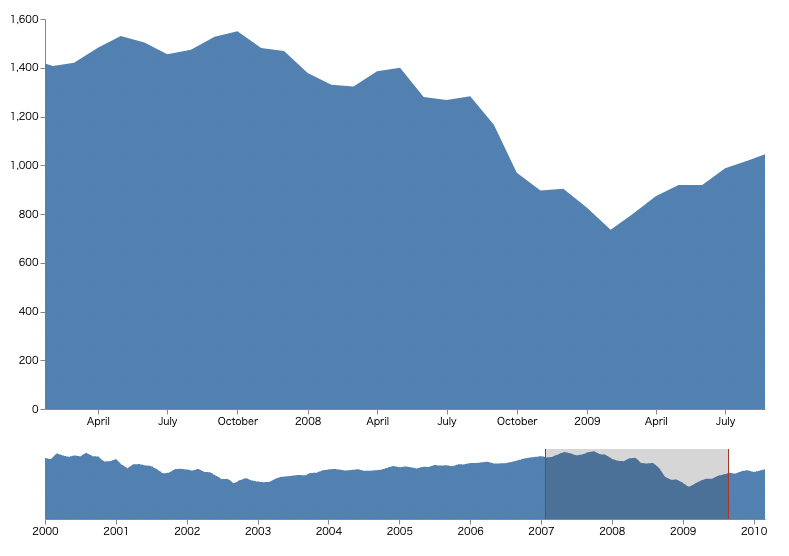
ズーム
面グラフに限らず、グラフにズーム機能を追加することも可能。
同じグラフを縦に並べ、下のグラフをドラッグして範囲を矩形選択できるようにする。
画像のように下のグラフで範囲を選択すると、動的に上のグラフが範囲内のグラフを表示する仕組みになっているので、拡大したグラフを表示することが可能となる。

円グラフ(Circular Charts)
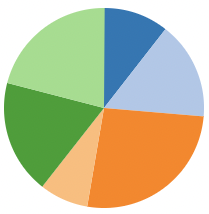
パイチャート・ドーナツグラフ
割合や差異などを可視化するために、円形のグラフとして実装が可能。
値の大きい順に並び替えたり、パイチャートやドーナツグラフなど、円の表示形式を柔軟に設定することができる。


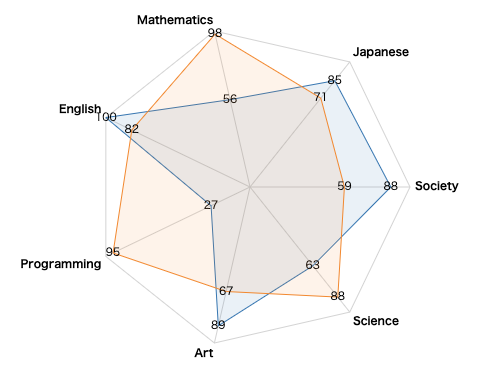
レーダーチャート
英語やプログラミングといった科目ごとに点数があるデータを使って、レーダーチャートで可視化したもの。
2人分のデータを重ね合わせて表示しており、複数の項目の違いを比較しやすくなっている。
このように円形だけでなく、正多角形のグラフも簡単に実装することが可能だ。

散布図(Scatter Plots)
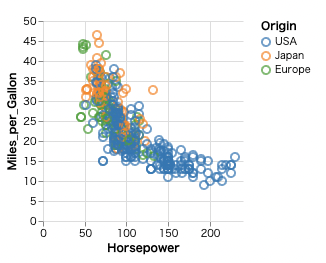
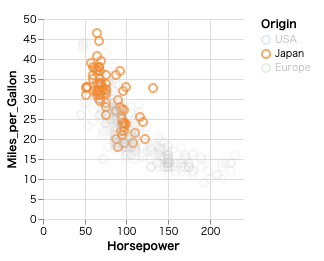
シンプル・フィルター
以下のような散布図を実装することができる。

右上にある凡例をクリックすると、フィルターをかけて特定のデータのみを表示することができる。
Shiftキーを押しながら凡例をクリックすることで、複数の選択も可能となる。

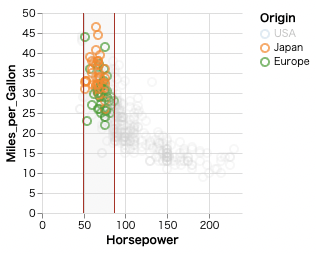
また、矩形選択によるフィルターも可能で横軸で任意の範囲をドラッグすると、以下のように指定した範囲のみを表示することができる。

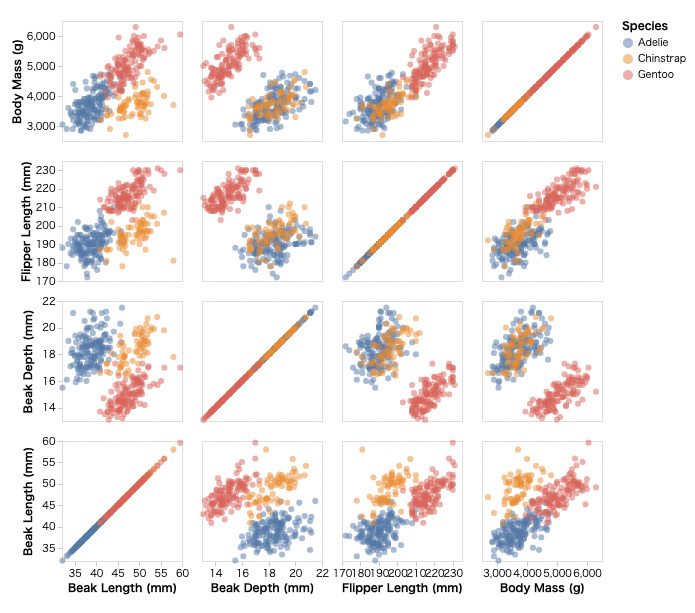
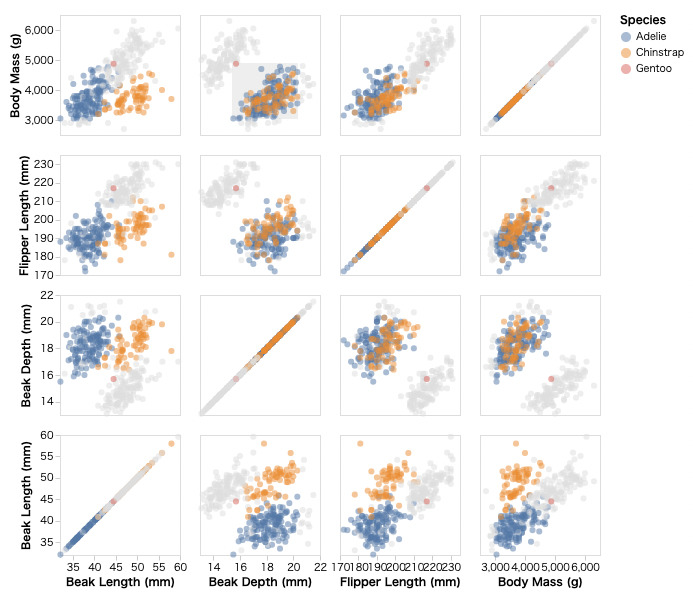
散布図行列(Scatter Plots Matrix)
先程の散布図を縦と横に複数並べた散布図行列も実装することが可能だ。
多数のデータの相関や比較を見るときには良いだろう。

グラフ内で矩形選択して範囲を絞り込む機能も合わせて実装ができる。
選択された範囲のみ表示されて、他はグレーアウトされる機能はすべての散布図に適用することができる。

その他(Others)
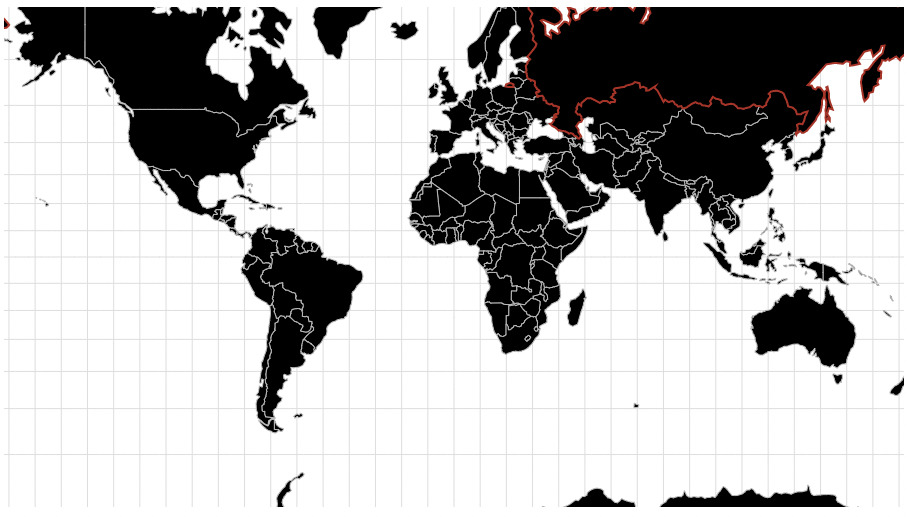
マップ
以下のような世界地図を描写するマップ表示機能も備えている。

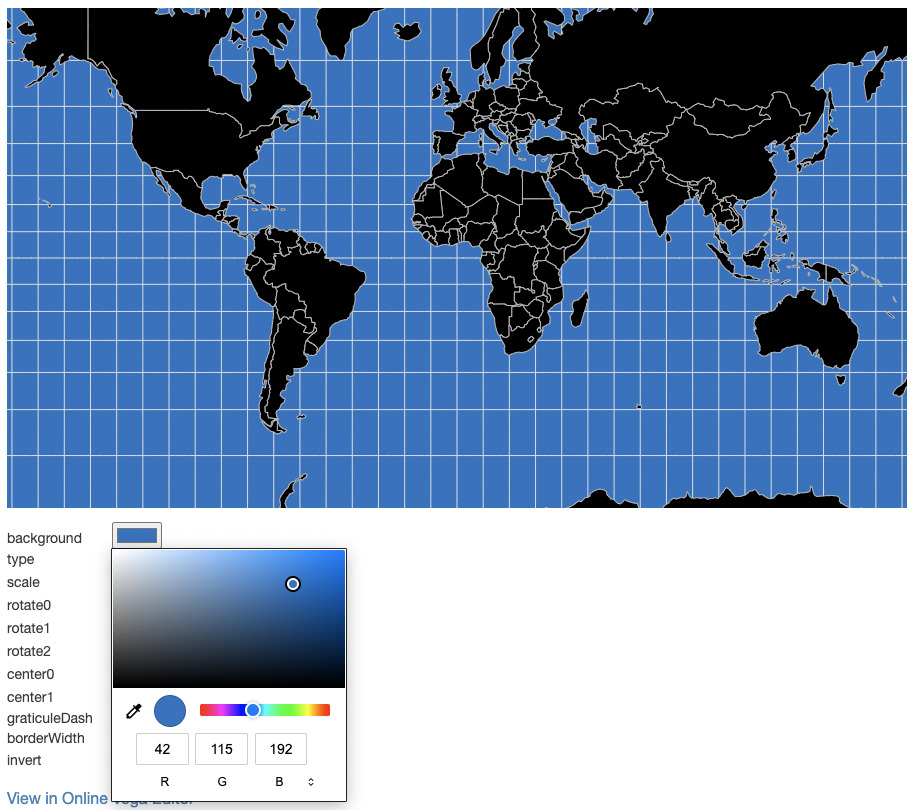
マップに限った話ではないが、以下のようなカラーパレットを用意してRGBを入力することで任意の色に変更することも可能。

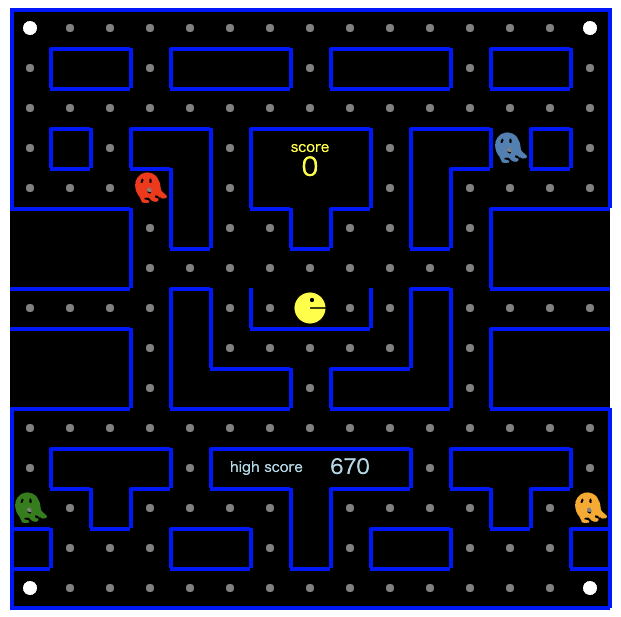
パックマン
Vegaを使用すると、日本を代表するビデオゲームであるパックマンまで作れてしまう。
カーソルキーで上下左右に操作することができ、エサを食べるとスコアが加算される本格仕様。

参考
執筆陣点の公式サイトの情報を参考にしているので、合わせてご確認いただきたい。
まとめ
以上、Kibanaのカスタムビジュアライゼーション『Vega』で実装することができるグラフを紹介した。
リアクティブな動作や詳細に色や配置を調整することができるので、非常に柔軟性が高い。
可視化方法はいくつもあり、構文を組み合わせることで理想のグラフを実装することができるだろう。
この記事が少しでも参考になると幸いだ。
Elastic関連以外にもプログラミングに関する記事を多く投稿しているので、合わせてご覧いただきたい。
最後まで目を通していただき、ありがとうございました。


