この記事では、M2チップ搭載のmacOS(MacBook Air)を例に、Flutterの環境構築手順を解説していく。
統合開発環境(IDE)は「Android Studio」と「Visual Studio Code(VSCode)」が主流。
今回はVSCodeを使用した手順を紹介するが、どちらが良い・悪いはなく、使い慣れている方を使っていただければ問題ない。
簡単に環境構築ができるので、Flutterやアプリ開発に興味がある場合は、是非試してみていただきたい。
使用環境
環境構築・執筆時点の情報を以下に整理しているので、必要に応じてバージョンの変更等をしていただきたい。
| 環境 | バージョン |
|---|---|
| macOS | 12.6 / Monterey / Apple Silicon(M2) |
| Visual Studio Code | 1.72.2 |
| Xcode | 14.0.1 |
| Flutter SDK | 3.3.6 |
| Dart | 2.18.2 |
| DevTools | 2.15.0 |
% flutter --version
Flutter 3.3.6 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 6928314d50 (4 days ago) • 2022-10-25 16:34:41 -0400
Engine • revision 3ad69d7be3
Tools • Dart 2.18.2 • DevTools 2.15.0構築手順
VSCodeはインストールしていることを前提として、公式ページを参考に解説をしていく。
Flutter SDKのインストール
はじめに、公式ページにアクセスして、Flutter SDKのZIPファイルをダウンロードする。
Inter製とAppleシリコンでファイルが異なるので、使用している環境に合わせて選択をしよう。
ダウンロード完了後、ZIPファイルを解凍する必要があるので、以下のコマンドにて、解凍先のフォルダに移動して解凍をする。
今回はホームディレクトリ直下にあるdevelopmentディレクトリで解凍をする。
cd ~/developmentunzip ~/Downloads/flutter_macos_3.3.6-stable.zip正常に実行されると、flutterディレクトリが作成される。
次に、以下の1行を~/.zshrcに追記してパスを通し、flutterコマンドを使用できるようにする。
使用している環境に応じて、追記ファイルやパスは適宜読み替えていただきたい。
export PATH="$PATH:$HOME/development/flutter/bin"パスを通したので、flutterコマンドが使用できるようになっているはずだ。
以下のコマンドにてインストールしたバージョンが出力されることを確認しよう。
flutter --version拡張機能のインストール
VSCodeの左側にあるサイドバーから拡張機能の画面を表示する。
検索欄に「flutter」と入力して検索をすると、以下の拡張機能が表示されるのでインストールボタンを押下する。

プロジェクト作成
flutterコマンドが使用できるようになったら、プロジェクトを作成する。
ターミナルからコマンドを実行して、簡単に作成することができる。
flutter create {プロジェクト名(例:flutter_app)}正常に作成が完了すると、プロジェクト名のディレクトリが作成される。
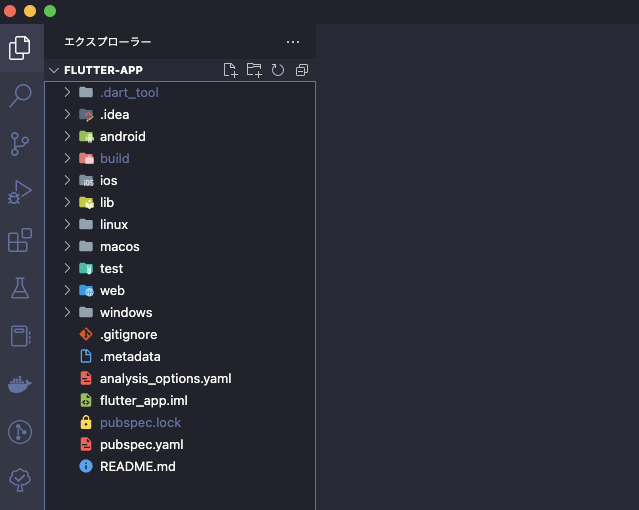
VSCodeから [ファイル] > [フォルダを開く] にて作成したディレクトリを開いていみよう。
以下のような構造をしており、必要なファイル等が生成されていることを確認できる。

動作確認
プロジェクトを作成したら、実際にアプリを起動して動作を確認してみよう。
プロジェクトディレクトリ配下に移動して、以下のコマンドを実行する。
flutter run以下のように、起動するデバイスを対話形式で聞かれる。
今回は、Google Cromeからブラウザとして起動するので「2」と入力をする。
% flutter run
Multiple devices found:
macOS (desktop) • macos • darwin-arm64 • macOS 12.6 21G115 darwin-arm
Chrome (web) • chrome • web-javascript • Google Chrome 106.0.5249.119
[1]: macOS (macos)
[2]: Chrome (chrome)
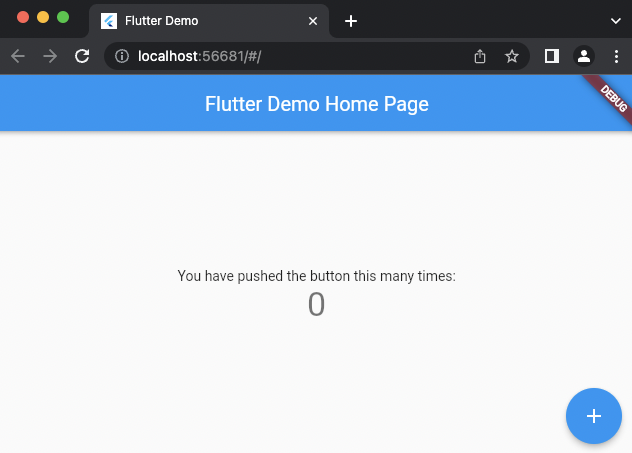
Please choose one (To quit, press "q/Q"):すると、Google Cromeが自動で立ち上がり、デフォルトで用意されているボタンを押した数値をカウントするアプリ画面が表示される。

実際にボタンを押下すると、数値がカウントされることを確認できるはずだ。
終了するときは、ブラウザを閉じるかターミナルから「q」を入力しよう。
Xcode
iPhoneなどのiOS向けにアプリをビルドしたい場合は、別途Xcodeをインストールする必要がある。
別途記事にまとめているので、iPhoneアプリの開発をしたい場合は合わせてご覧いただきたい。
まとめ
以上、macOSにてFlutterの環境構築手順を解説した。
Flutterはクロスプラットフォーム開発、ホットリロード、ウィジェットによるコードの読みやすさなどのメリットがあり注目を浴び続けている。
今後も、Flutterの利用者やエンジニアとしての需要は増加していくだろう。
ドキュメントや公式YouTubeチャンネルなどのサポートもあり、学習コストも低い。
今からでも遅くはないので、これを機にFlutterを使用したアプリ開発を是非試してみていただきたい。
この記事が少しでも参考になると幸いだ。
最後まで目を通していただき、ありがとうございました。
