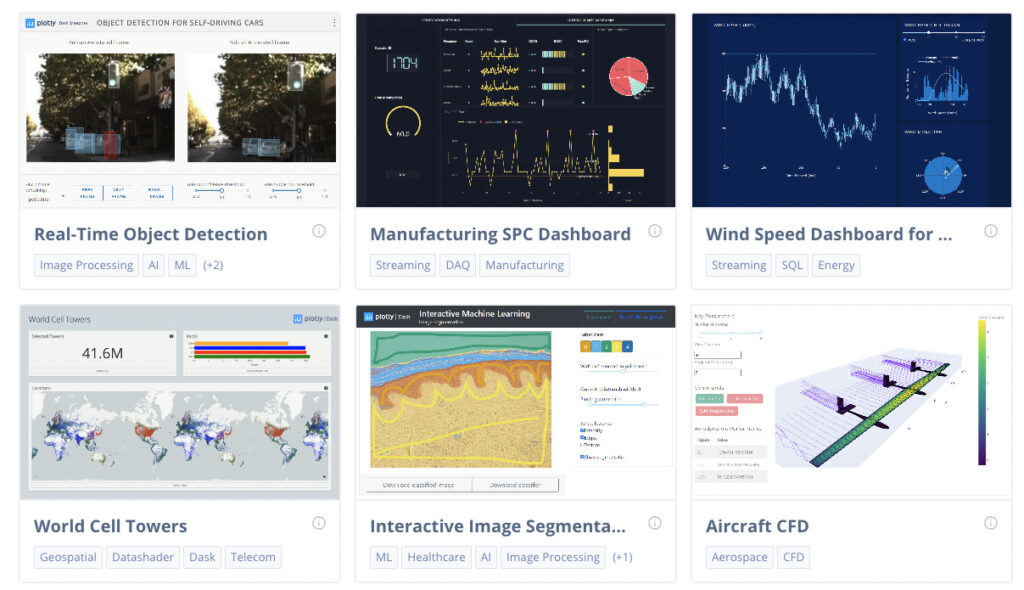
PythonでUI(ユーザーインターフェース)実装ができる『Dash』をご存じだろうか?
Dashを使用すると、複雑に動作するUI画面をPythonのコードで簡単に実装することができる。
実装したアプリケーションはWebブラウザから操作ができ、コンテナ化による開発も可能。
例えば、
- データ分析にて大量のデータを扱い、複数グラフやテーブル配置による可視化を行う。
- 可視化されたデータを参照しながら、パラメーターの変更やデータの処理を行う。
- 機械学習における特徴量抽出を行う。
などのアプリケーションの構築を容易にしてくれる。

データ分析や機械学習をするエンジニアにはもちろんオススメだが、PythonでUI画面を実装してみたい人にもオススメだ。
後述するが、コンポーネントと呼ばれるUIの部品を組み立て画面を作成していく。
様々なコンポーネントが用意されており、簡単にカスタマイズが可能なため実装していて面白い。
この記事では、Dashをを使用できるまでのプロセスを整理しているので、是非参考にしていただきたい。
ブラウザから対話形式でPythonが実行できる『JupyterLab/Notebook』のインストール手順はこちら!
Dashとは
Pythonでアプリケーション構築ができるWebフレームワーク。
テキストボックスやボタン、テーブル、タブ、マルチページなどの様々なコンポーネントが用意されており、簡単に画面の実装ができるのが魅力。
plotly.pyやPlotly Expressを使ってグラフの表示も可能だ。
コールバックと呼ばれるもので、画面の入力や出力といった動的な操作ができ、インタラクティブなアプリケーションを構築できる。
ポイントは以下。
- 画面の要素となる『コンポーネント』
- コンポーネントを配置する『レイアウト』
- 動的な処理を実現する『コールバック』
インストール手順
公式のページを参考に解説していく。
一般的によく使われるpipコマンドで解説するが、個人的にパッケージ管理は『poetry』がオススメ。
詳細が気になる方は合わせてご覧いただきたい。
以下のコマンドを実行してインストールする。
pip install dashJupyterNotebookやJupyterLabで使用する場合は以下のコマンドでインストール。
pip install jupyter-dashデータを扱うにあたって、pandasも合わせてインストールすることをオススメする。
pip install pandas以上でインストール作業は完了。
アプリケーションの起動
実際にインストールしたDashを起動してみる。
試しに、以下のような dash_app.py を作成する。
# ライブラリをインポート
from dash import Dash, html
# インスタンスを生成
app = dash.Dash(__name__)
# layoutにコンポーネントを渡して表示
app.layout = html.H1("Hello, World!")
if __name__ == "__main__":
# アプリケーションを起動
app.run_server(debug=True)実行するとlocalhostの8050番ポートで起動されるので、ブラウザから http://localhost:8050/ にアクセスしてみよう。
以下のような画面が表示されていれば問題なく動作している。

Dashクラスからappインスタンスを生成し、run_serverメソッドでアプリケーションを起動する流れ。
appインスタンスのlayoutに渡したコンポーネントが画面に表示される。
今回は、HTMLのh1タグに相当するDash HTML Components の html.H1 を使用して "Hello, World!" を画面に出力した。
コンポーネント概要
先程のHTMLの他にも様々なコンポーネントが用意されている。
| コンポーネント | 概要 |
|---|---|
| Dash Core Components | ドロップダウン、チェックリスト、スライダーなどの多くのインタラクティブなコンポーネント。 |
| Dash HTML Components | HTMLのタグに相当するコンポーネント。 |
| Dash DataTable | データの表示、編集、検索等ができるインタラクティブなテーブルコンポーネント。 |
| Dash Bio | バイオインフォマティクスデータの解析と可視化を実現するコンポーネント。 |
| Dash DAQ | データ取得や制御などのUIを構成するコンポーネント。 |
| Dash Image Annotations | 画像のアノテーションを実現するコンポーネント。 |
| Dash Canvas | 画像処理や描画を実現するコンポーネント。 |
| Dash Slicer | 3次元画像データを1次元でスライスし、簡単に可視化するコンポーネント。 |
| Dash Cytoscape | インタラクティブなネットワークの可視化を実現するコンポーネント。 |
| Dash VTK | VTK/vtk.jsの可視化機能を統合するコンポーネント。 |
| Dash Bootstrap Components | 複雑で応答性の高いレイアウトで一貫したスタイルのアプリを簡単に構築することができるコンポーネント。 |
ドロップダウンリスト
試しに、Dash Core Components を使用してドロップダウンリストを表示させる。
以下のような dash_app_dropdown.py を作成する。
# ライブラリをインポート
from dash import Dash, dcc, html
# インスタンスを生成
app = Dash(__name__)
# layoutにドロップダウンリストを表示
app.layout = html.Div([
dcc.Dropdown(['hoge', 'fuga', 'test'], 'Select ...', id='demo-dropdown'),
])
if __name__ == '__main__':
# アプリケーションを起動
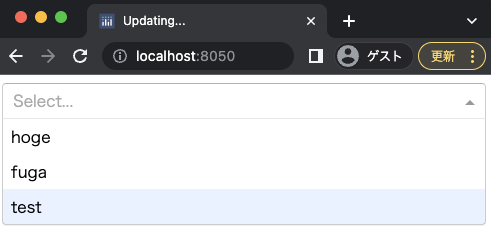
app.run_server(debug=True)実行すると以下のように hoge, fuga, test の3つの選択肢があるドロップダウンリストが実装できる。
実際にクリックして選択ができるので、試してみてほしい。

グラフ表示
続いては、公式のページを参考に適当なデータを用意して棒グラフを表示させる。
以下のような dash_app_bar.py を作成する。
# ライブラリをインポート
from dash import Dash, html, dcc
import plotly.express as px
import pandas as pd
# インスタンスを生成
app = Dash(__name__)
# 適当な果物のデータを作成
df = pd.DataFrame({
"Fruit": ["Apples", "Oranges", "Bananas", "Apples", "Oranges", "Bananas"],
"Amount": [4, 1, 2, 2, 4, 5],
"City": ["SF", "SF", "SF", "Montreal", "Montreal", "Montreal"]
})
# 棒グラフの作成
fig = px.bar(df, x="Fruit", y="Amount", color="City", barmode="group")
# layoutに文字とグラフを渡して表示
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''
Dash: A web application framework for your data.
'''),
dcc.Graph(
id='example-graph',
figure=fig
)
])
if __name__ == '__main__':
# アプリケーションを起動
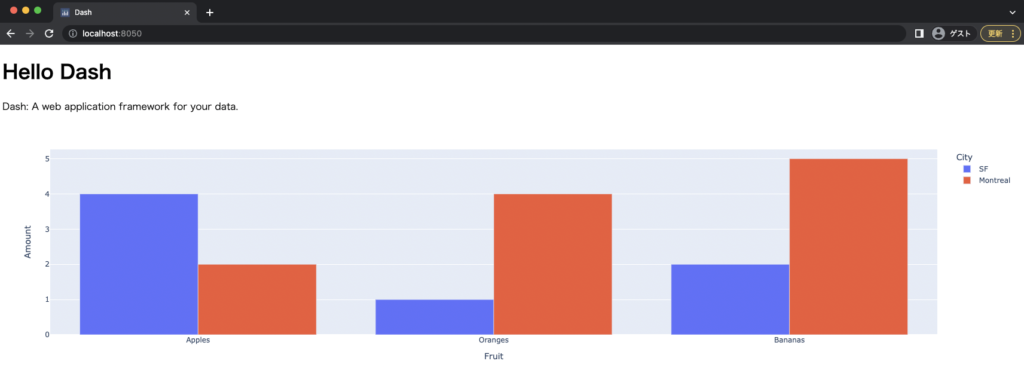
app.run_server(debug=True)実行すると、以下のようにデータが棒グラフとして表示されることを確認できる。

Pythonのpandasやplotlyが扱えるため、データのグラフ表示もUIとして簡単に実装することができる。
まとめ
以上、PythonでUI実装ができる『Dash』について紹介した。
ライブラリをインストールして簡単に実装できることを体感してもらえただろうか。
この記事ではインストール手順と概要のみで、一部の内容にしか触れていない。
他にも多くの要素があるので、別途整理した記事を合わせてご覧いただきたい。
少しでも参考になると幸いだ。
最後まで目を通していただき、ありがとうございました。
