Pythonのコードで簡単にUI画面を実装できる『Dash』。
インタラクティブに動作し、複雑なアプリケーションの構築を容易にしてくれることで有名だ。
Dashのインストールが完了していない、現状動かせる環境ではない人はこちらの記事を先に見ていただきたい。
今回はこのDashでログイン画面を実装する。
dash-authパッケージをインストールすることで、少ないコードで簡単に実装が可能となる。
この記事では、インストール手順を含めた概要とログイン画面の実装方法について解説する。
dash-auth インストール
実装するにあたって、事前にパッケージをインストールしておく。
pip install dash-auth筆者の使用している環境は Python 3.9.7 でdash関連のバージョンは以下の通り。
執筆時点では、問題なく動作することを確認している。
% python -V
Python 3.9.7
% poetry show | grep dash
dash 2.6.1 A Python framework for building reactive web-apps. Developed by Plotly.
dash-auth 1.4.1 Dash Authorization Package.
dash-core-components 2.0.0 Core component suite for Dash
dash-html-components 2.0.0 Vanilla HTML components for Dash
dash-table 5.0.0 Dash table
jupyter-dash 0.4.2 Dash support for the Jupyter notebook interfaceちなみに、Pythonのパッケージ管理ツールはpipではなく、poetryを使用している。
poetry は仮想環境の作成もでき、Pythonの環境を汚さないので個人的にオススメだ。
実装コード
実装コードの全体は以下。
dash_app.pyに認証の機能を実装し、ログインが成功すると画面が表示されるシンプルなUI画面。
from dash import Dash, dcc, html
import dash_auth
VALID_USERNAME_PASSWORD_PAIRS = {
'username': 'P@ssw0rd'
}
app = Dash(__name__)
auth = dash_auth.BasicAuth(
app,
VALID_USERNAME_PASSWORD_PAIRS
)
app.layout = html.Div([
html.H1("Hello, World!"),
dcc.Dropdown(['hoge', 'fuga', 'test'], 'Select ...', id='demo-dropdown'),
])
if __name__ == "__main__":
app.run_server(debug=True)コードの内容を上から解説していく。
はじめに、必要なライブラリをインポートする。
from dash import Dash, dcc, html
import dash_auth続いては、認証に使うユーザー名とパスワードのペアを定数として定義する。
本来であればコード内やリポジトリからは除外してデータベース等で管理する必要がある。
VALID_USERNAME_PASSWORD_PAIRS = {
'username': 'P@ssw0rd'
}インスタンスを生成。
appを使用してコンポーネントの定義や認証、アプリケーションの起動を行う。
app = Dash(__name__)インストールしたdash_authを使用して認証。
生成したインスタンスとユーザー名とパスワードのペアを指定している。
auth = dash_auth.BasicAuth(
app,
VALID_USERNAME_PASSWORD_PAIRS
)layoutにコンポーネントを渡して、表示する画面を定義。
今回は、『Hello, World!』という文字とドロップダウンリストを表示する。
app.layout = html.Div([
html.H1("Hello, World!"),
dcc.Dropdown(['hoge', 'fuga', 'test'], 'Select ...', id='demo-dropdown'),
])ファイル実行時、アプリケーションを起動。
app.run_server(debug=True)動作確認
実装したファイルを実行してアプリケーションを起動後、
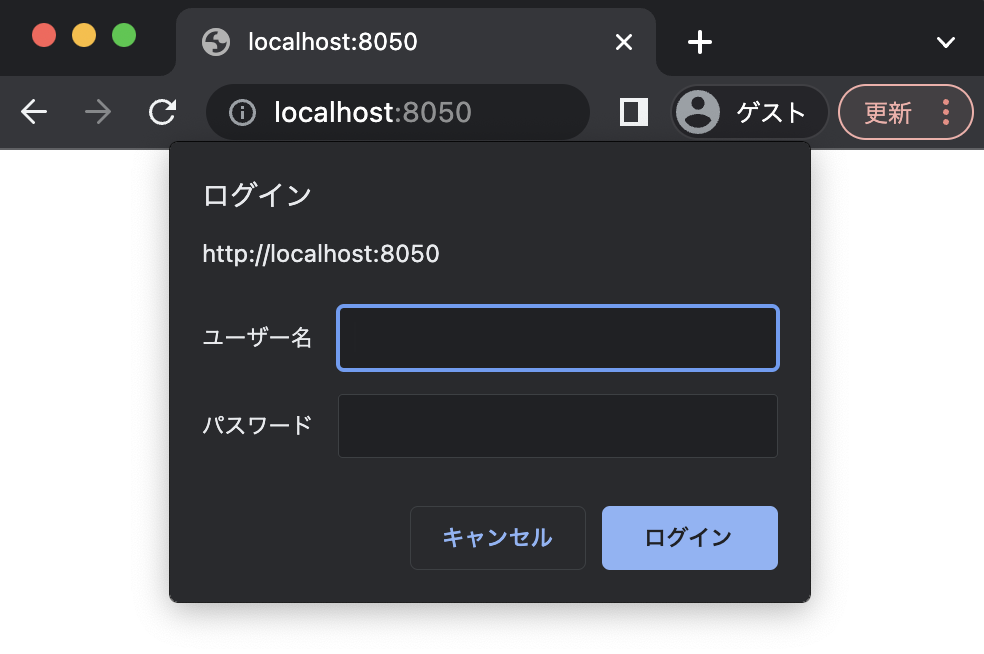
ブラウザから http://localhost:8050 にアクセスすると以下のようなログイン画面が表示される。
ユーザー名とパスワードを入力する項目、ログインとキャンセルボタンがある。

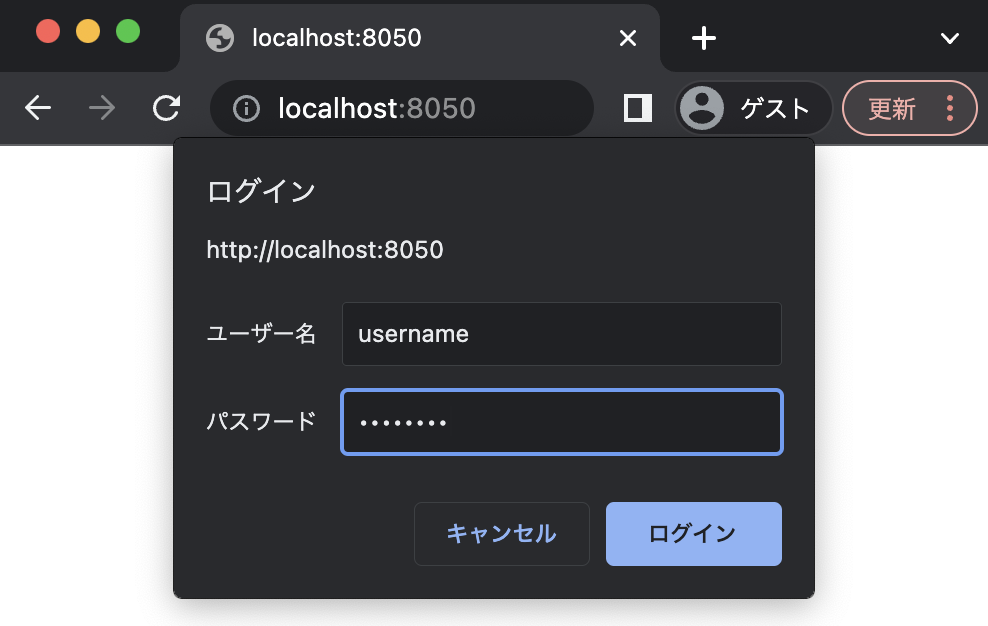
実際にユーザー名とパスワードを入力してみよう。
一般的な仕様と同じで、パスワードは表示されないようになっている。

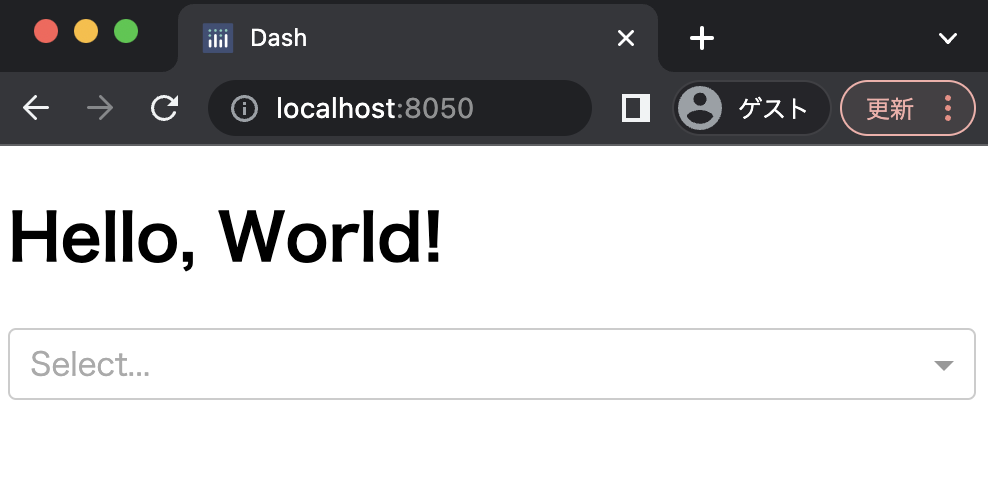
認証が通ってログインに成功するとapp.layoutに渡したコンポーネントが読み込まれて、画面が表示される。

ユーザー名とパスワードが一致せずログインに失敗すると、入力したものがクリアされて再度入力を求められる。
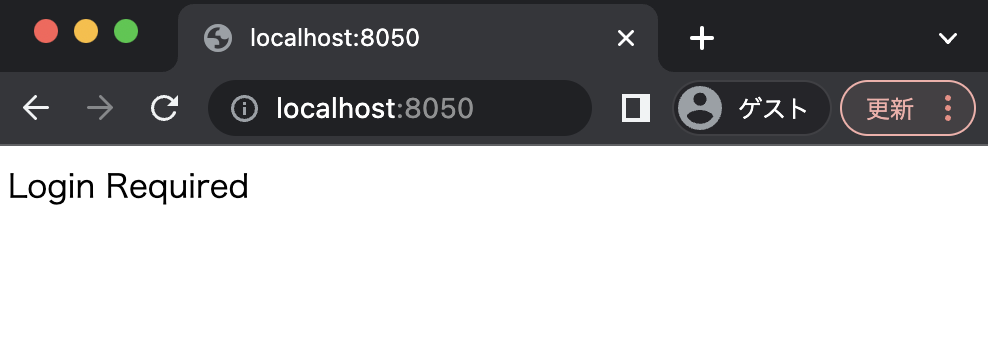
キャンセルすると以下のような画面となり、app.layoutは読み込まれない。

ログイン画面の機能として最低限のことは実現できている。
制限事項
公式のページを参考に一部抜粋すると、
- アプリケーションからログアウトすることができない。
- 安全な経路でユーザー名とパスワードを送信する必要がある。
- アカウントを作成したり、パスワードを変更したりすることはできない。
- ユーザー名とパスワードのペアを安全に保存する必要がある。
要は、ログイン画面や認証機能は簡単に実装できるが、セキュリティ面の考慮は別途必要であるということ。
今回はコード内にユーザー名とパスワードのペアを直接記載しているが、データベースに保存したり暗号化が必要となってくる。
また、本格的に実装するとなるとアカウントの管理機能やログイン状態の維持等も考慮する必要があるが、この記事では扱わない。
まとめ
以上、PythonのDashを使用したログイン画面の実装について解説した。
いくつか別途考慮しないといけない部分はあるものの、最低限の機能を持ったログイン画面を簡単に実装することができた。
Dashは他にも多くのコンポーネントや機能があり、いずれも簡単に扱えるのが魅力だ。
Dashを含め、他にもPythonやプログラミングに関する記事を多く公開しているので、合わせてご覧いただきたい。
少しでもこの記事が参考になると幸いだ。
最後まで目を通していただき、ありがとうございました。
