アイコンを利用する方法はいくつかありますので、複数説明していきます。
この記事はこんな方におすすめ
- AFFINGER6を購入して設定等がわからない人
- AFFINGER6でアイコンを使用したい人
- Font Awesomeの登録方法を知りたい人(簡単に登録できます)
- Google Fontsを利用したい人
スタイルからアイコンを選択する
スタイルからは、以下のようなアイコンをすぐに利用することができます。
アイコン例
はてなアイコン
注意アイコン・お知らせアイコン
人物アイコン・アカウントアイコン・ユーザーアイコン
チェックアイコン
メモアイコン・記事アイコン
王冠アイコン・ランキングアイコン
初心者アイコン
step
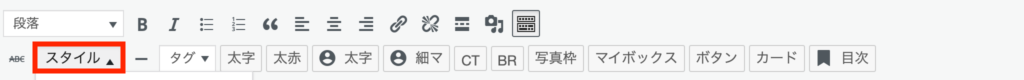
1[スタイル]を選択
以下のようなクラシックエディターの左側にある [スタイル] を押下しましょう。

クラシックエディターが表示されない方はこちらも合わせてご覧ください。
-

-
AFFINGER6 のタグボタンがない?クラシックエディターを表示する方法を解説
こんな方におすすめ クラシックエディター・ツールバーを使いたいのに表示されない人 従来のクラシックエディターを使用したい人 ブロックを追加から「クラシック」を選択 WordPressの投稿作成画面から ...
続きを見る
step
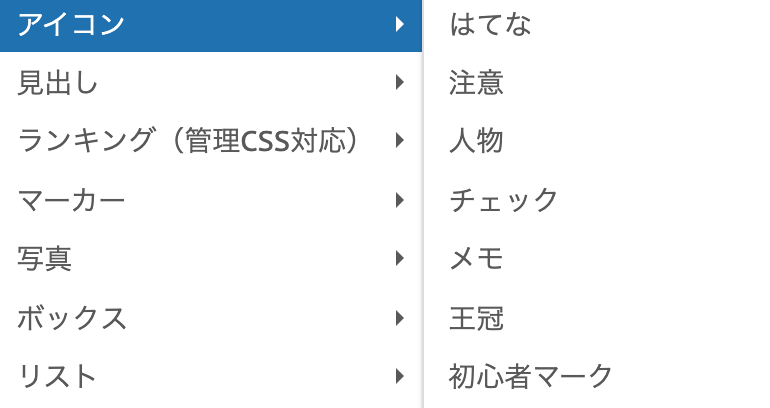
2使用するアイコンを選択する
[スタイル] をクリックすると、以下のようなメニュー一覧が表示されます。使用するアイコンを選択しましょう。

step
3後ろに文字を入れれば完成
選択したアイコンが表示されるので、アイコンの後ろに文字を入れれば完成です。
実際にプレビューで完成形を確認してみましょう。
きちんとアイコン付きの文章が表示されるかと思います。非常に簡単ですね。
Font Awesome
事前の準備作業が必要になりますが、完了後は様々な種類のアイコンを無料で利用することができるので非常に便利でおすすめです。
アイコン例
ホームアイコン
amazonアイコン
HTMLコードを追記することでアイコンのサイズ変更も可能です。
-

-
HTMLを追記して Font Awesome のアイコンサイズを変更する方法
WordPressなどのブログ作成時にFont Awesomeのアイコンを使用していて、サイズを調整したいと思ったことはありませんか? HTMLコードを追記するだけで簡単に2倍、3倍とサイズを変更する ...
続きを見る
メニュー項目名にもアイコンを使用できるので、見栄えがよくなります。
AFFINGER管理>その他 から [FontAwesomeIcons4.7.0の読み込み] にチェックを入れると古いバージョンが利用できるようになります。以前使用していたアイコンが表示されなくなったという場合は1度確認してみることをおすすめします。
まずは無料登録が必要
Font Awesome にアクセスしましょう。
遷移先のページで [Start for Free] を選択します。

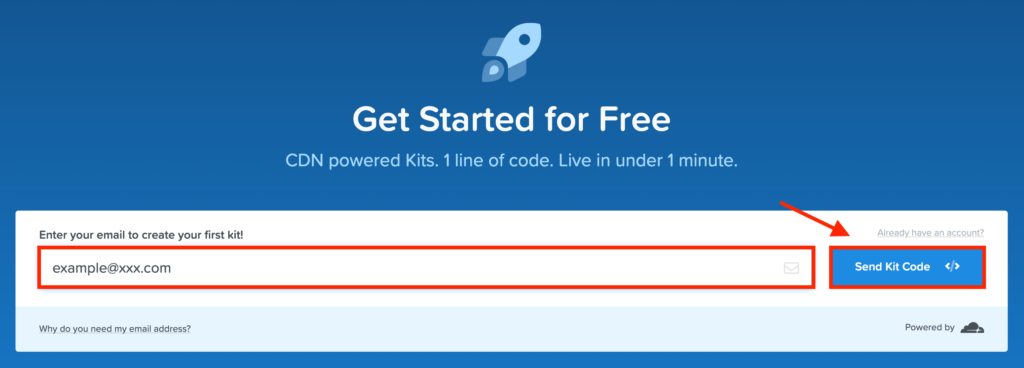
続いて、以下のようなページとなるので、メールアドレスを入力して [Send Kit Code] をクリックします。

先程入力したメールアドレスにメールが届いているかを確認しましょう。すぐに以下のようなメールが届くので、[Click to Confirm Your Email Address + Set Things Up] をクリックします。

遷移先のページでパスワード設定を促されるため、任意のパスワードを入力しましょう。入力後に [Set Password & Continue] をクリックします。

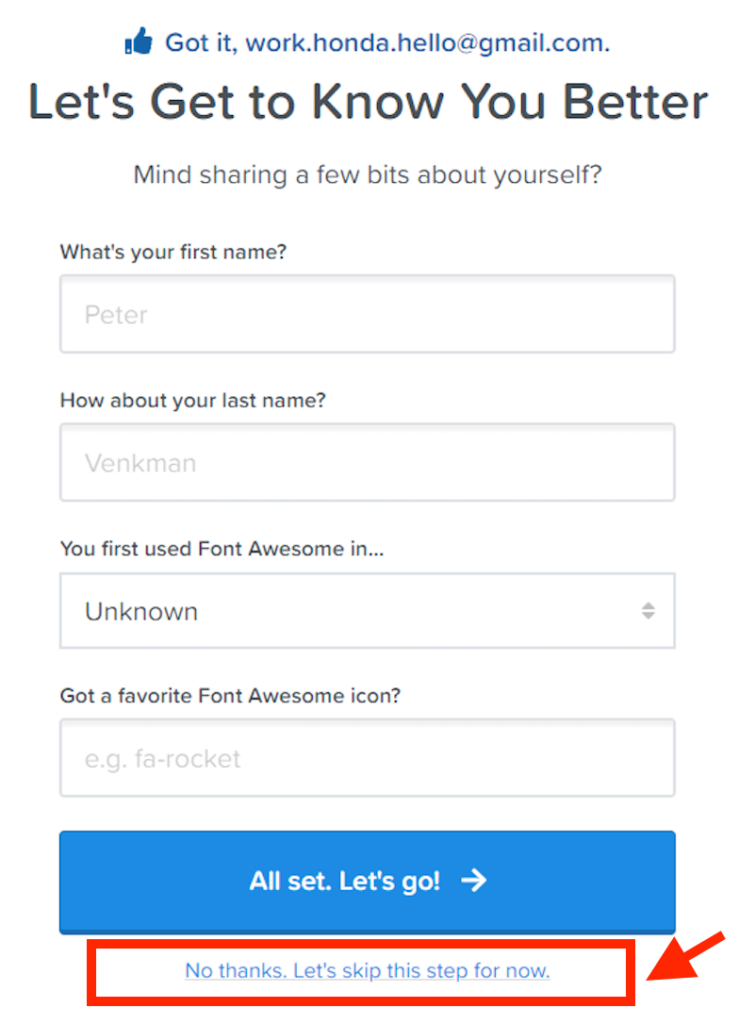
最後に名前等の設定を促されますが、未設定のまま [No thanks Let's skip this step for now] をクリックしてしまって問題ありません。

これにて登録作業は完了です。
アイコンを利用するためのコードを設定する
CDNの設定を行います。
CDN(Content Delivery Network):同一のコンテンツを、 多くの配布先、例えば多くのユーザーの端末に効率的に配布するために使われる仕組み。ここでは、アイコンを効率よく利用するために必要な設定程度の理解で大丈夫です。
登録完了後、TOPページの右上にあるユーザーアイコンをクリックします。

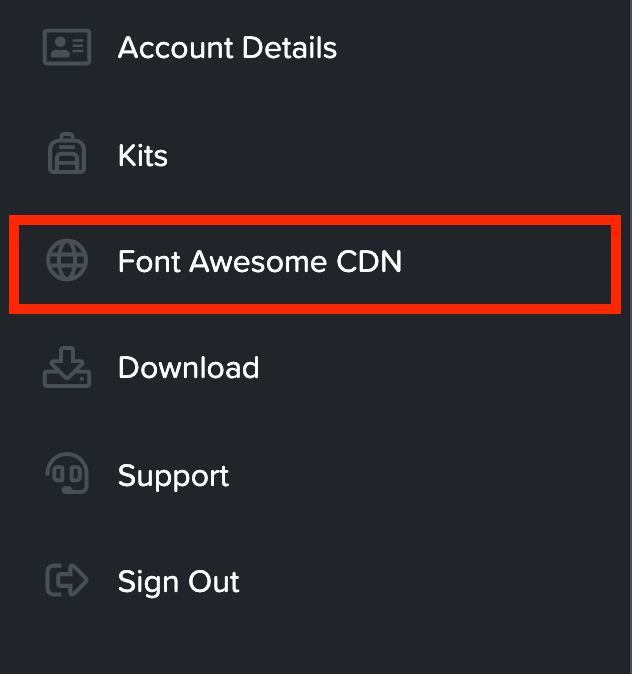
メニューが開くので、[Font Awesome CDN] を選択します。

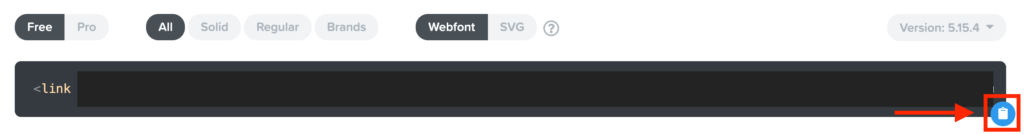
すると、以下のようにコードが表示されるので、枠内左下にあるクリップボードアイコン(コピーボタン)をクリックしてコピーします。

コピーができたら WordPressのAFFINGER管理>その他 の画面に移動します。ページ下部にある カスタム投稿一覧の設定>コードの出力 に先程コピーしたコードを貼り付けて、[Save] ボタンを押下します。

これにて準備作業は完了です。
WAFが原因でエラーになることがあるそうです。以下に記載した別の手順をお試しください。設定の解除も可能ですが、セキュリティ面を十分に検討してください。
WAF(Web Application Firewall):Webアプリケーションの脆弱性を突いた攻撃へ対するセキュリティ対策のひとつ
エラーが出た場合は別の設定をする
Kitsの設定をします。
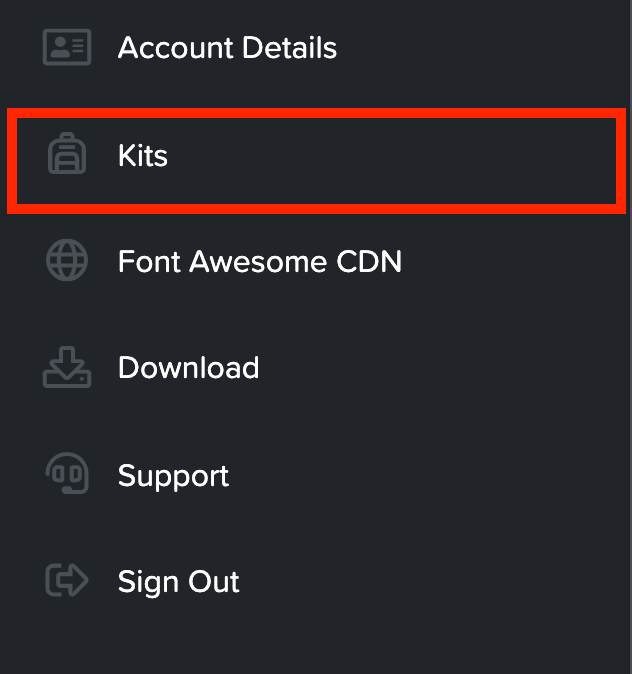
Font Awesomeのメニューバー(右上)にあるユーザーアイコンをクリックします。

メニューが開くので、[Kits] を選択します。

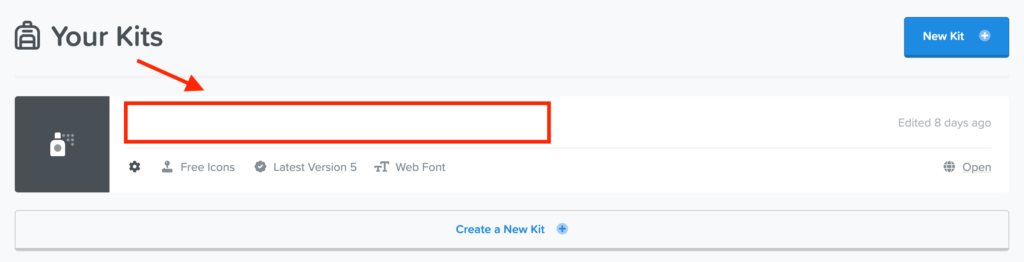
遷移先のページのYour Kitsにある英数字ををクリックします。

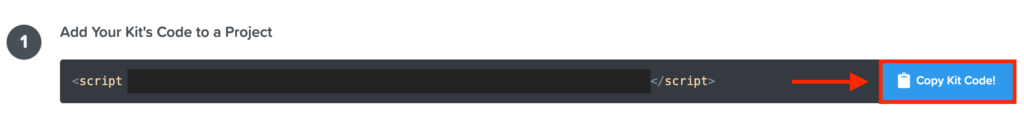
すると、以下のようにコードが表示されるので、枠内左下にある [Copy Kit Code] をクリックしてコピーします。

次にコピーしたKitコードをWordPress側でAFFINGERの設定に貼り付けます。
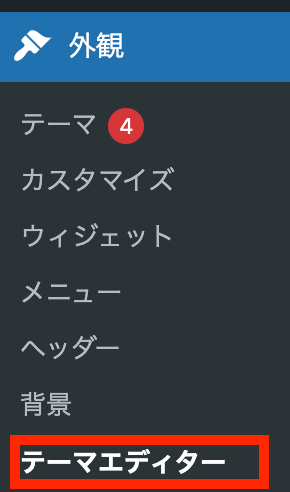
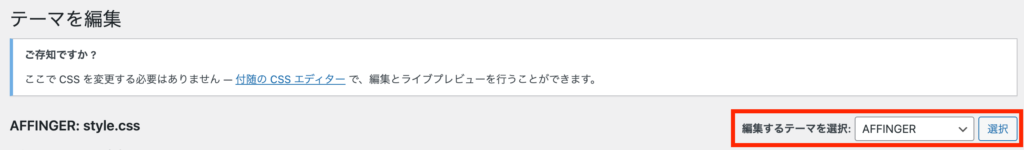
最初にWordPressを開き 外観>テーマエディター を選択します。

テーマを編集する画面に遷移するので、[編集するテーマを選択] から「AFFINGER」を選択しましょう。

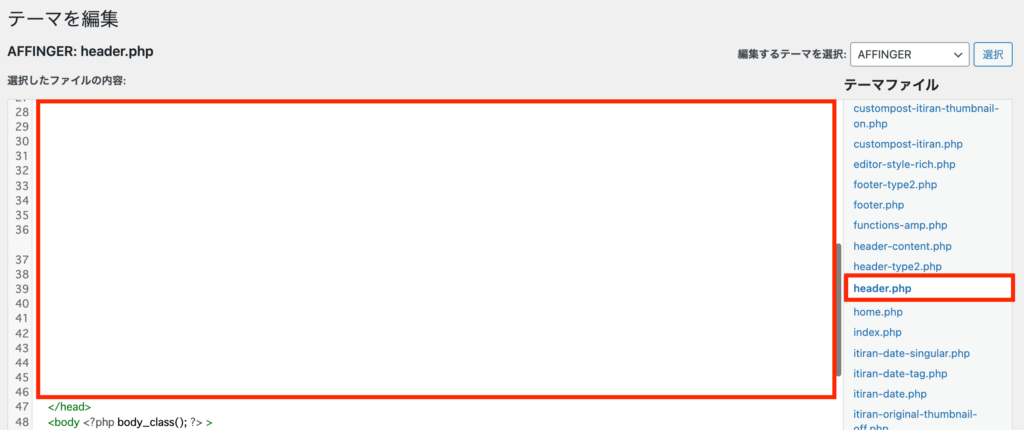
次に右側にあるテーマファイルから「header.php」を選択します。
選択すると、ファイルが開かれるので <head>と</head>で囲まれている箇所を探してください。
(私の場合は11〜46行目を囲うようにheadタグが書かれていました。)

最後に<head>と</head>で囲まれている箇所にコピーしてきたKitコードを貼り付けます。
以下のようなイメージです。
<head>
xxxxxxxxxxxxxx 元々記載されていたコード群
xxxxxxxxxxxxxx
xxxxxxxxxxxxxx
xxxxxxxxxxxxxx
...
{コピーしてきたKitsコードを貼り付ける}
</head>貼付け後、 [ファイルを更新] を押して保存をすれば完了です。
実際にアイコンを使ってみよう
実際にアイコンを使用する手順を紹介します。
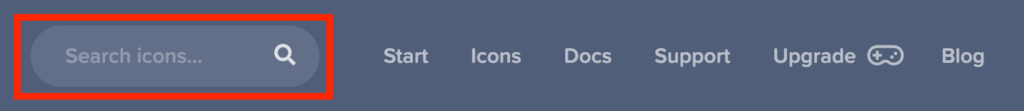
まずは Font Awesome にアクセスして、左上の検索欄から任意の文字を入力してアイコンを検索しましょう。
英語で検索をしましょう。

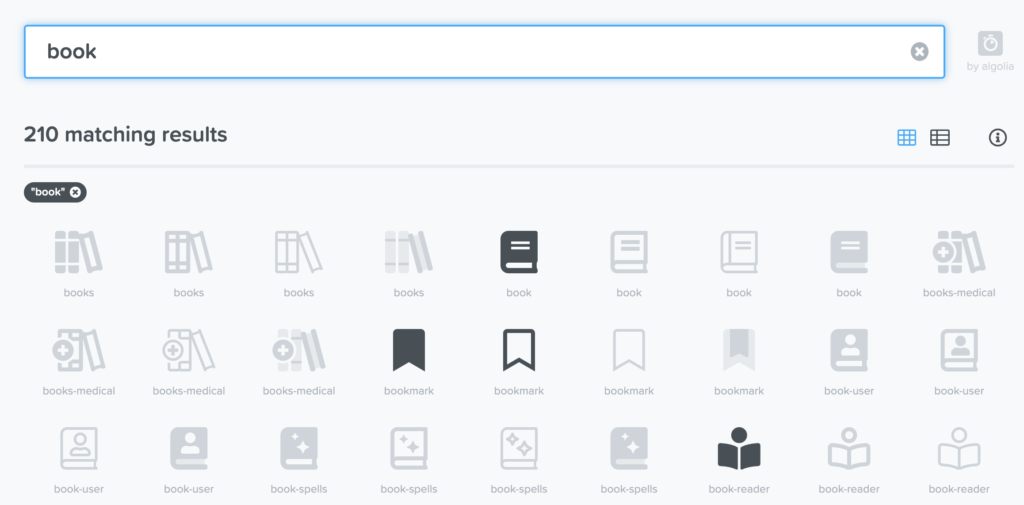
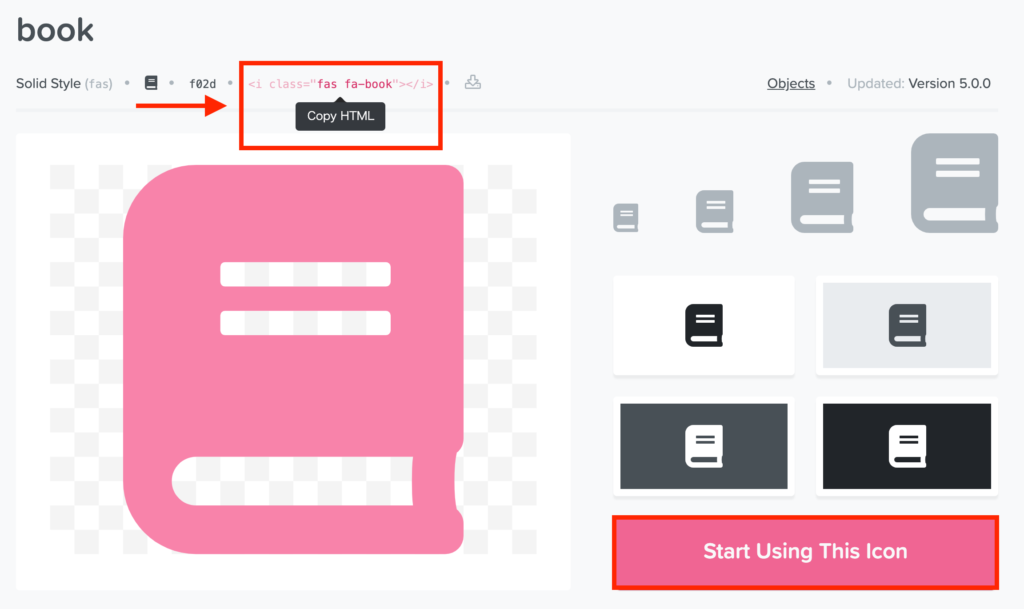
試しに「book」と入力して、検索します。検索結果にて、本に関連するアイコンの一覧が表示されます。

続いて、使用したいアイコンをクリックします。グレーアウトされているアイコンは無料では使用できない点に注意しましょう。
遷移先のページでアイコンの詳細が表示されます。上部にある コードにカーソルを合わせると [Copy HTML] と表示され、クリックするとアイコンを表示するためのコードがコピーできます。右下の [Start Using This Icon] の遷移先からもコピーは可能です。

WordPress側に移動して、投稿作成画面を開きましょう。
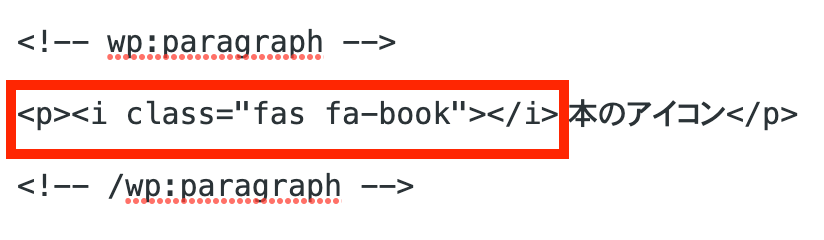
コードエディターで、先程コピーしたHTMLのコードを貼り付けます。

実際にプレビューで完成形を確認してみましょう。以下のように表示されるはずです。
本アイコン
様々な種類のアイコンがあるので、用途に応じて活用してみてください。
コードエディターが表示できない方はこちらも合わせてご覧ください。
-

-
1分でわかる!WordPressのビジュアルエディターとコードエディターを変更手順を解説
初心者の方や操作方法がわからない方などに必見! その他の記事でもWordPressのちょっとした悩みをすぐに解決します! この記事はこんな方におすすめ WordPressを使い始めて操作方法に慣れてい ...
続きを見る
Google マテリアルアイコン
Google fontsのMaterial iconsを使用することができます。
まずはWordPressにて、AFFINGER6管理>全体設定>フォントの種類 の画面下部に移動します。
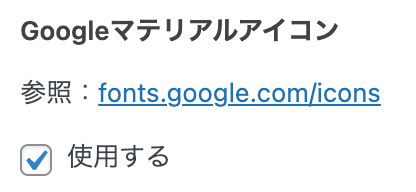
以下のような Google マテリアルアイコン という項目がありますので、[使用する] にチェックを入れましょう。

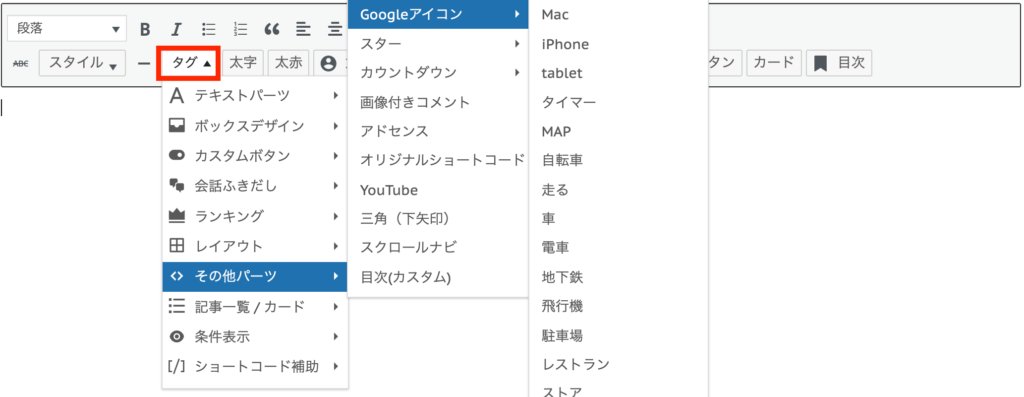
クラシックエディターから [タグ] のドロップダウンメニューを開き、[その他のパーツ] > [Googleアイコン] と表示します。任意のアイコンを選択してみましょう。

以下のようなアイコンを表示することができます。
アイコン例
desktop_mac Macアイコン
directions_car 車アイコン
thumb_up_alt いいねアイコン
また、Google マテリアルアイコン からコードを検索して記載すれば、メニューにはないアイコンも使用することができます。
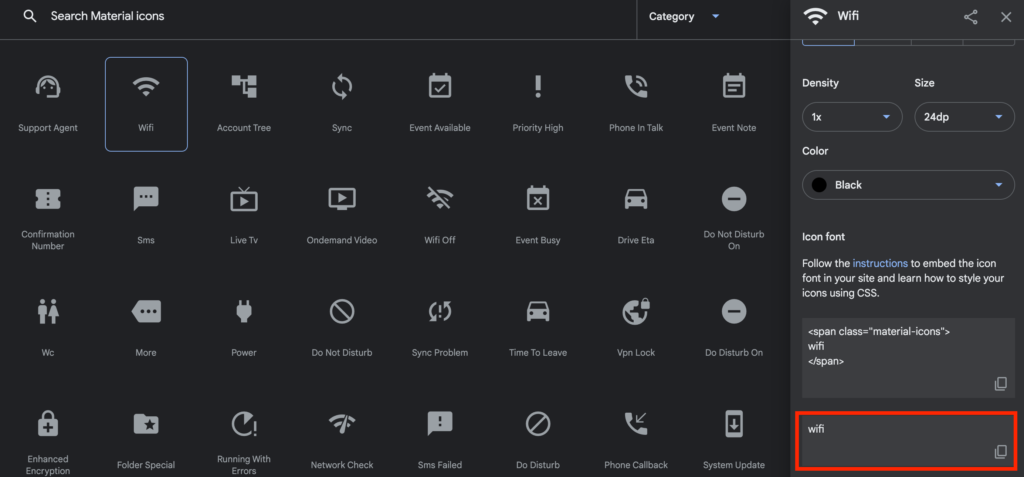
使用手順としては、使用するアイコンをクリックして、アイコンの名前を右下からコピーします。

WordPressのビジュアルエディターで以下のように記載しましょう。
選択したアイコンに応じて googleicon="{アイコンの名前}" は書き換えてください。
[st-google-icon googleicon="wifi" fontsize="" color=""]すると、以下のようなアイコンを表示することができます。
アイコン例
wifi Wi-Fiアイコン
dark_mode ダークモードアイコン
smoke_free 禁煙アイコン
Googleマテリアルアイコンも種類が豊富なため、有効活用してみてください。