WordPressの大人気テーマ『AFFINGER6』のブログカードの設定を紹介。
記事内で以下のようなブログカードをよく見かけないだろうか?
設定を変更しないと、以下のような正方形で表示されてしまって、長方形のアイキャッチが見切れてしまう。
こちらもCHECK

基本的にアイキャッチは横幅の長い長方形が採用されるため、ブログカードで表示されるアイキャッチも長方形で表示したい。
(正方形で表示されることを考慮して、中心にテキスト等を表示させる工夫をしている場合は問題ない。)
WordPressのAFFINGER管理からすぐに変更・反映ができるので早速詳細な手順を解説していく。

ACTION PACK3(特典付き・AFFINGER6EX対応)の購入はこちら
設定方法
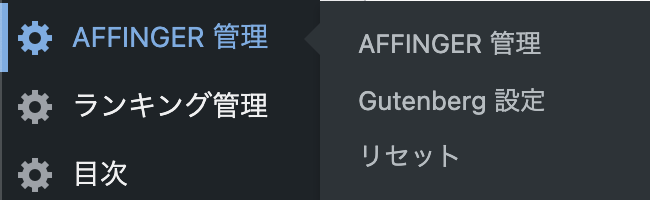
WordPress管理画面の左側にあるメニュー画面から、
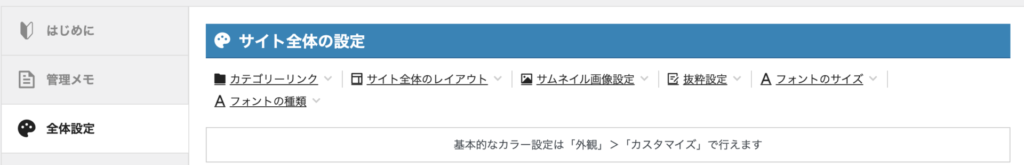
『AFFINGER管理』 > 『全体設定』 > 『サムネイル画像設定』 に遷移する。


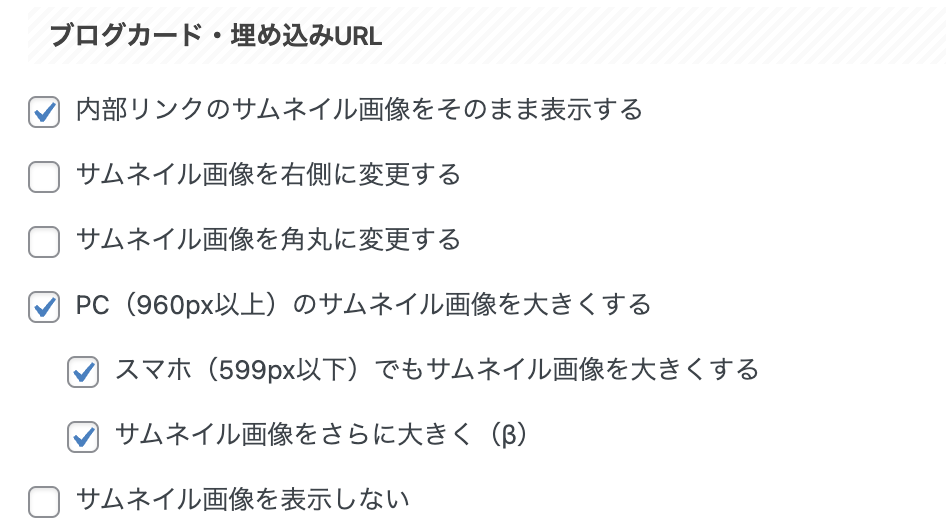
『ブログカード・埋め込みURL』 という項目があるので、必要に応じてチェックを入れる。
私の場合は以下の項目にチェックを入れている。

『内部リンクのサムネイル画像をそのまま表示する』を選択しないと、うまく表示されない場合があるので注意。
また、スマホでの表示や画像をさらに大きくするかは必要に応じて選択しよう。
ブログカードが大きいと目立つ反面、ユーザーの離脱にも繋がる可能性があります。
設定を変更後は保存することを忘れないように。
保存後、すぐに反映されていることを確認できるはずだ。
まとめ
以上、ブログカードに表示されるアイキャッチ画像のサイズを変更する手順を解説した。
記事内にブログカードを入れることで、他の記事も読んでもらえる可能性が高くなる。
サイズや外観でユーザーがクリックする確率も変わってくるので、試行錯誤して自分好みにカスタマイズをしてみていただきたい。
他にもWordPressやAFFINGER6についての記事を多く書いているので、合わせてご覧いただけると幸いだ。
最後まで目を通していただき、ありがとうございました。
